
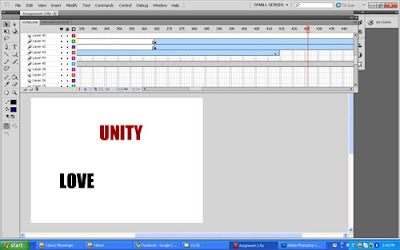
As i moved to the next levels i started using some more complicated features like, Motion Tween. This feature allows you to create more frames lesser time. It also gives you the ability to move subjects from a path to another. The words in the image (below) "UNITY" and "LOVE" are movable subjects and its made by Motion Tween.

The third image (below) moves in different ways. like, as the picture moves, it also loses it's size, it gets smaller. This thing can only be done by the Feature called, Classic tween.
There are lots of things that can be done by Classic Tween. it just needs a lot of patience and hard work to find all the cool things you can do with it.

And finally the last image (below) was done by Motion Tween and Keyframing. Keyframe for the black background. Motion tween for the moving words. you should know Keyframing, then you'll be able to make Motion Tween out of anything.